ShopMax: Documentation (v1+)
Introduction
ShopMax is a mobile app template that integrates with Shopify to provide a mobile e-commerce experience for customers.
Once your (Shopify) store is connected to WooSignal, your customers will be able to browse products, categories, make purchases (with one of the payment gateways), login, register and more.
You can upload this app template to the App Store or Google Play Store (with your developer accounts). We also offer a service to upload the app on your behalf, link here to view.
This app template uses Flutter, an open-source UI software development kit created by Google. You can configure and do custom development in the source code using Dart.
The contents of our documentation here will help you get started, if you have any questions please feel free to contact us
Folder Structure
ShopMax is available to download with a Plus membership, once you've downloaded the file, extract the zip. You should have the below file structure:
| ShopMax | Contains the app, open using Android Studio/VSCode |
|---|---|
| LICENSE | License for using ShopMax |
| README.md | Information about ShopMax |
Requirements
If you'd like WooSignal to upload the app to the app stores on your behalf, get in touch here
However, if you want to deploy and the app yourself, follow the below steps.
To quickly get setup, you'll need to ensure that you have the below requirements.
Shopify Store
Android Studio (Download here)
Flutter (Download here)
Connecting Shopify
Follow the below steps to connect your Shopify store:
-
Login to your WooSignal account (or create an account if you are new).
-
On the Dashboard, if you have not connected your store, it will display "Offline". This means you will need to connect your Shopify store, click "Connect Your Store" and add your API details, you can follow the instructions in this video here.
Android Studio (Flutter set up)
Once you've downloaded Android Studio, follow the below steps to help you get started
Mac
Use the following instructions for macos:
- Start Android Studio.
- Open plugin preferences (Configure > Plugins as of v3.6.3.0 or later).
- Select the Flutter plugin and click Install.
- Click Yes when prompted to install the Dart plugin.
- Click Restart when prompted.
Linux or Windows
Use the following instructions for Linux or Windows:
- Open plugin preferences (File > Settings > Plugins).
- Select Marketplace, select the Flutter plugin and click Install.
Running the app
First open Android Studio and select File > Open, this should bring up a new window to open a project. Next, navigate to where ShopMax was stored on your computer and open "LabelStoreMax".
When you open ShopMax for the first time you will need to run the below command to ensure the Flutter version and project is ready.
Note. You should have completed the above requirements before doing this step.
flutter clean && flutter channel stable && flutter upgrade && flutter doctor -v && flutter pub get
This will take a minute or so to finish, if you have any issues after running the above command, check the console log for the error.
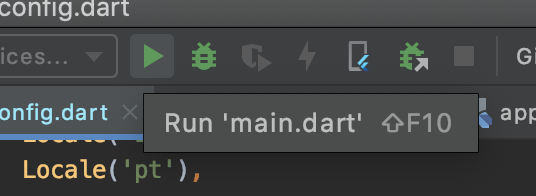
Next, try to build and run the project. In Android Studio, you can open a simulator for IOS or Android and click the play button to start a fresh build.

This will build the app onto the simulator/emulator on your computer. To test on a real device make sure you have a developer account set up and your device is registered.
If you are having trouble building the app, ensure that your Flutter version is up to date and check for errors with the below command
flutter doctor -vConfiguring ShopMax
- Connecting your app
- Change currency
- Payment methods
- Change app name
- Change app icon
- Change app language
- Push Notifications
Connecting your app
If you have followed the above steps, you should now be able to connect your app to WooSignal.
Note. If you have downloaded ShopMax from WooSignal then this value might already be set for you.
Using Android Studio, open the project and edit the "/.env" file in the project.
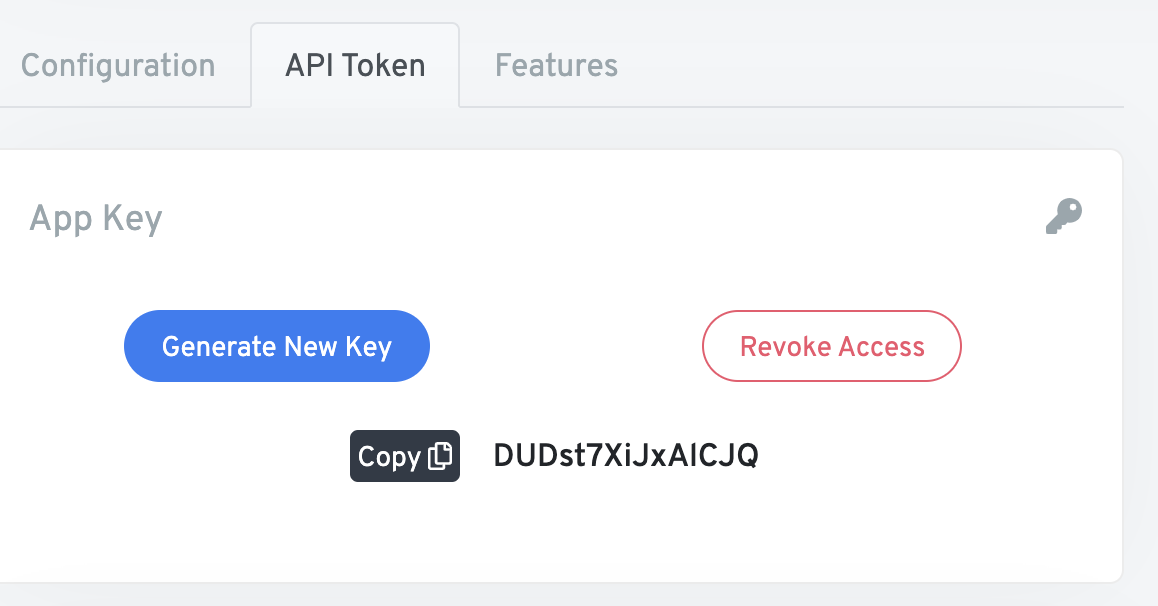
Once you've opened the "/.env" file, you should see a variable named APP_KEY="". Update it with your app key from WooSignal.
You can find your app key here by selecting the API Token tab. Copy your app key and then paste it as your APP_KEY="" in the .env file for the app template like the below example.

APP_KEY="your app key"Change currency
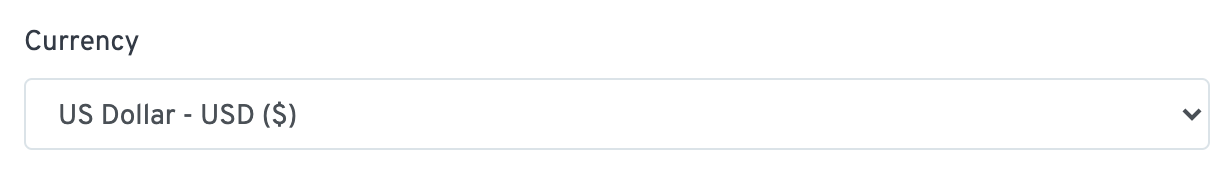
When a customer places an order using the app, it will use the currency defined in the WooSignal dashboard.
Navigate to the dashboard and select Manage App from the navbar.
In the Configuration tab, look for Settings. This will contain a Currency list you can choose from.
Once you've updated it here, the app will automatically switch to using that payment currency for orders placed.

Payment methods
ShopMax gives you the flexibility to set which payment gateways you want to use. You can add one or multiple payment gateway options that will show to customers during the checkout.
To get started, first, open the ShopMax project (with Android Studio) and navigate to /lib/config/app_payment_gateways.dart
This will open the config for payment gateways in the app
Note. ShopMax comes with Stripe, PayPal and RazorPay ready to configure. You can also add custom payment gateways with some development.
Here are the available payment gateways that you can use out of the box. The Key is what you reference in the app configuration to add it to your payment gateways.
| Name | Key | Description |
|---|---|---|
| Stripe | Stripe | Accept payments using your Stripe account. You can get started with Stripe here |
| Razor Pay | RazorPay | Accept payments using your Razor Pay account. You can get started with Razor Pay here |
| PayPal | PayPal | Accept payments using your PayPal account. |
Updating the payment methods available
- Open /lib/config/app_payment_gateways.dart
-
const app_payment_gateways = ["Stripe"]; // update this value
// Example:
const app_payment_gateways = ["PayPal"];
Change app name
To update the app name you can follow these steps:
IOS
- Open the ShopMax project using Android Studio
- Open "ios > Runner > info.plist"
-
...
<key>CFBundleName</key> <string>ShopMax</string> // Edit this value
Android
- Open the ShopMax project using Android Studio
- Open "android > app > src > main > AndroidManifest.xml"
-
...
<application android:name="io.flutter.app.FlutterApplication" android:label="ShopMax" // Edit this value
Change app icon
Create an app icon with the dimensions of 1024x1024px (for the best results).
Add the app icon to "/public/assets/app_icon/" directory and replace the "appicon.png" with your app icon. It's important that the app icon is named "appicon.png".
Next, run the below command of the terminal
dart run flutter_launcher_icons:main
This will generate icons for IOS and Android.
If you want more control over the icon, check out this link.
Change app language
You can update the app to any of the following languages:
| Language | Key (for the app) |
| English | en |
|---|---|
| Spanish | es |
| Portuguese | pt |
| Italian | it |
| Hindi | hi |
| French | fr |
| German | de |
| Dutch | nl |
| Turkish | tr |
| Mandarin Chinese | zh |
| Indonesian | id |
| Thai | th |
When you update the app language, it will convert all the text (in the app template) to the language selected.
This allows you to convert the app into a French localized app or Portuguese for example.
To change the language, follow these steps:
- Open Android Studio and open the project (ShopMax)
- Navigate to /.env
- Edit the below variable with a Locale language code (en, es, pt, hi, zh, it, fr, de, nl, tr, zh)
DEFAULT_LOCALE="en" // update this with one of the keysThen, run the app to see the changes
If this value is set to null then the app will automatically retrieve the values from your WooSignal settings.
Adding languages
You can support more languages for the app by opening the /lang folder and creating your own localized file.
First, name the file after the country you want to support e.g. zh.json (Chinese).
Make sure you create the file in the /lang directory and then copy the contents of one of the other localized files e.g. en.json and paste it into your new file.
After you've done this, you'll need to update all the values for the language you want to support.
Example
// e.g. change "Kategorien" and "Geschäft" into the language you want
{
"Categories": "Kategorien",
"Shop": "Geschäft",
...
}
Last step is to open your .env file and modify the below variable to contain the language code from your new file.
Example
DEFAULT_LOCALE="zh" // update this with one of the keysTo use the new lang file, update the DEFAULT_LOCALE variable
Push Notifications
Connect Firebase
Our app template uses Firebase to send push notifications on your behalf, you can get started for free by signing up to Firebase and creating a new project.
Firebase Account

Create a new Firebase project
Click this link here to go to Firebase to sign up.
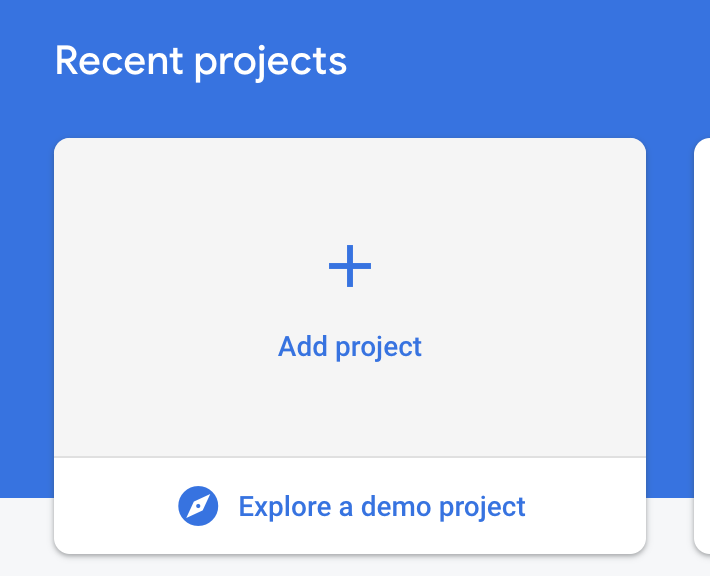
Once, you've created an account for Firebase, navigate to the dashboard and select "Add Project" like the below example.

Create a project (3 Steps)
This will ask you to enter a "project name", this can be anything you want for e.g. My Store App.
Google Analytics for your Firebase project - You can choose to enable or disable this.
Configure Google Analytics - Choose your Google analytics account and hit "Create Project"
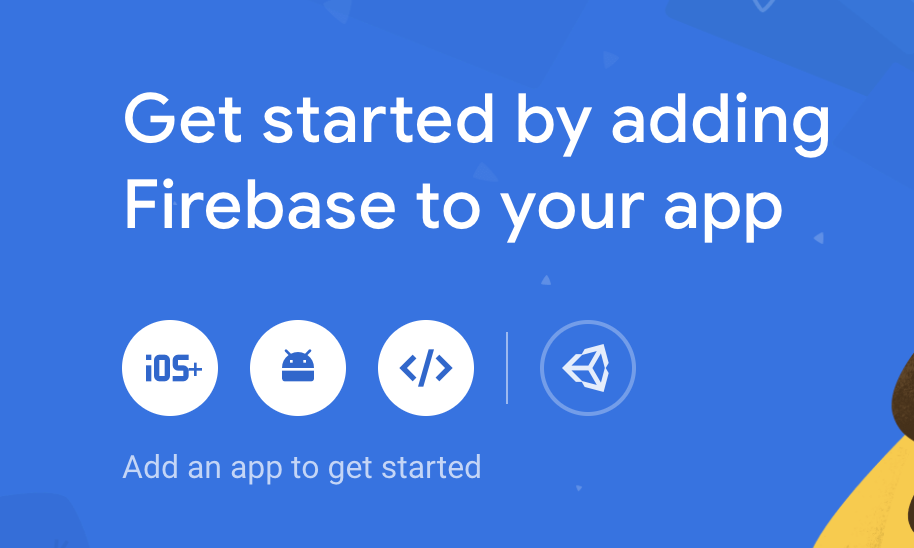
Add an App for IOS and Android

Select the IOS/Android icon in the above example to add an app to your Firebase project.
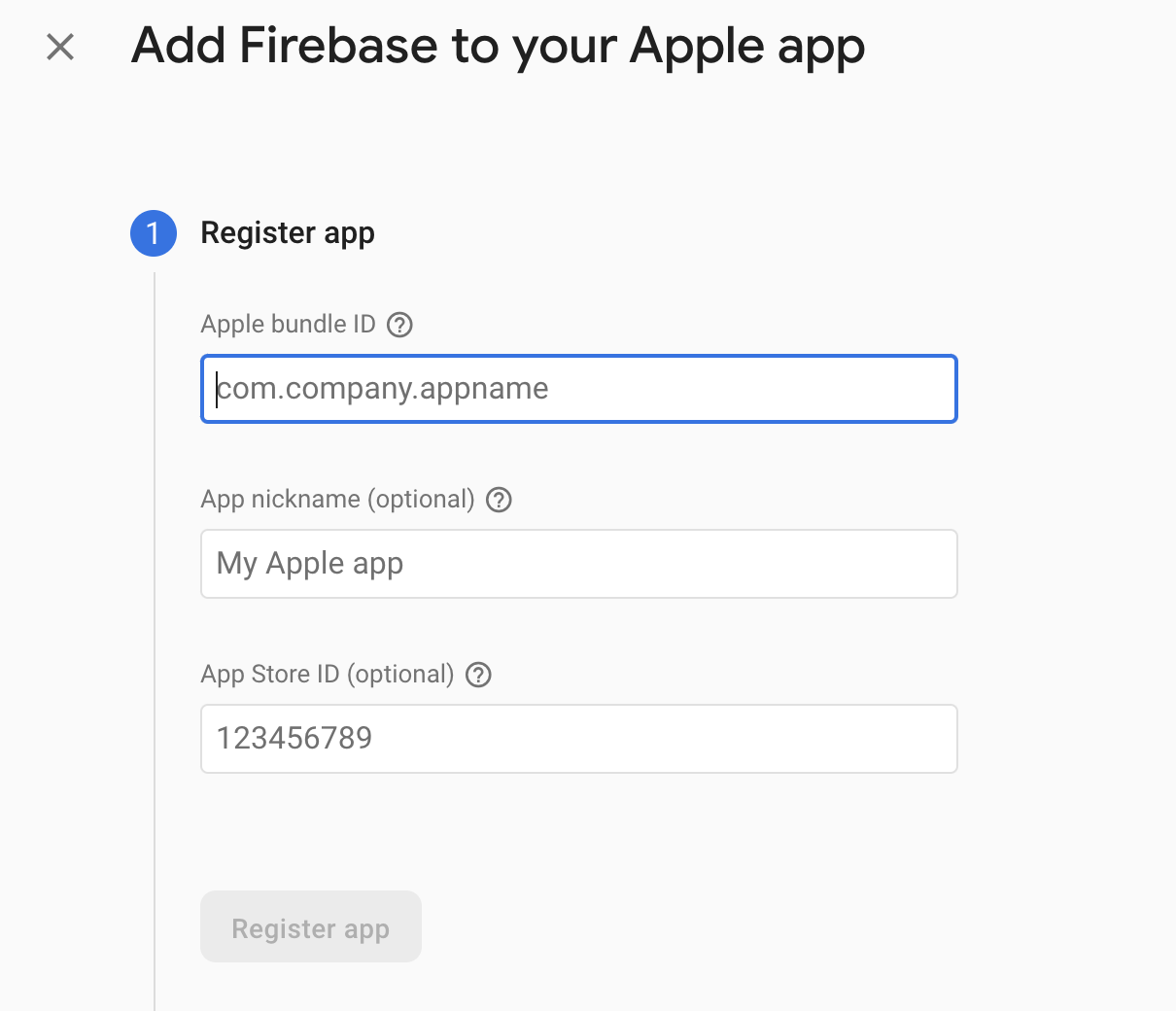
Adding an IOS App to Firebase

Apple bundle ID - Enter your Apple bundle ID, this is defined in your XCode project. If you don't know it, you can use something like com.mycompany.ios. It's important that this bundle identifier you choose matches what is in your XCode project.
App nickname (optional) - This Optional but it could be IOS - MyApp or anything you want it to be.
App Store ID (optional) - If you haven't got a live app then you won't have this so you can skip this part.
Once, you've finished. Click Register app
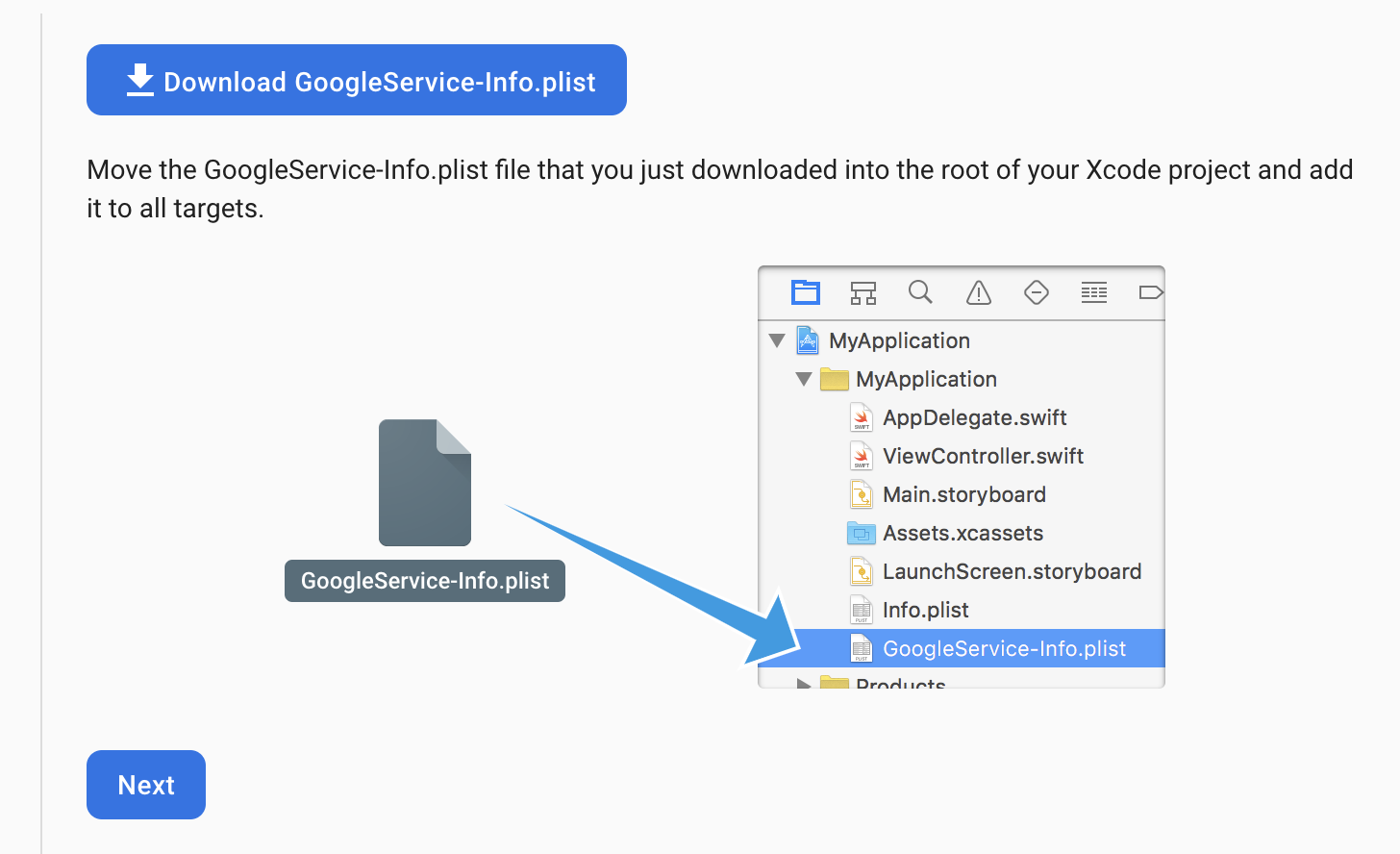
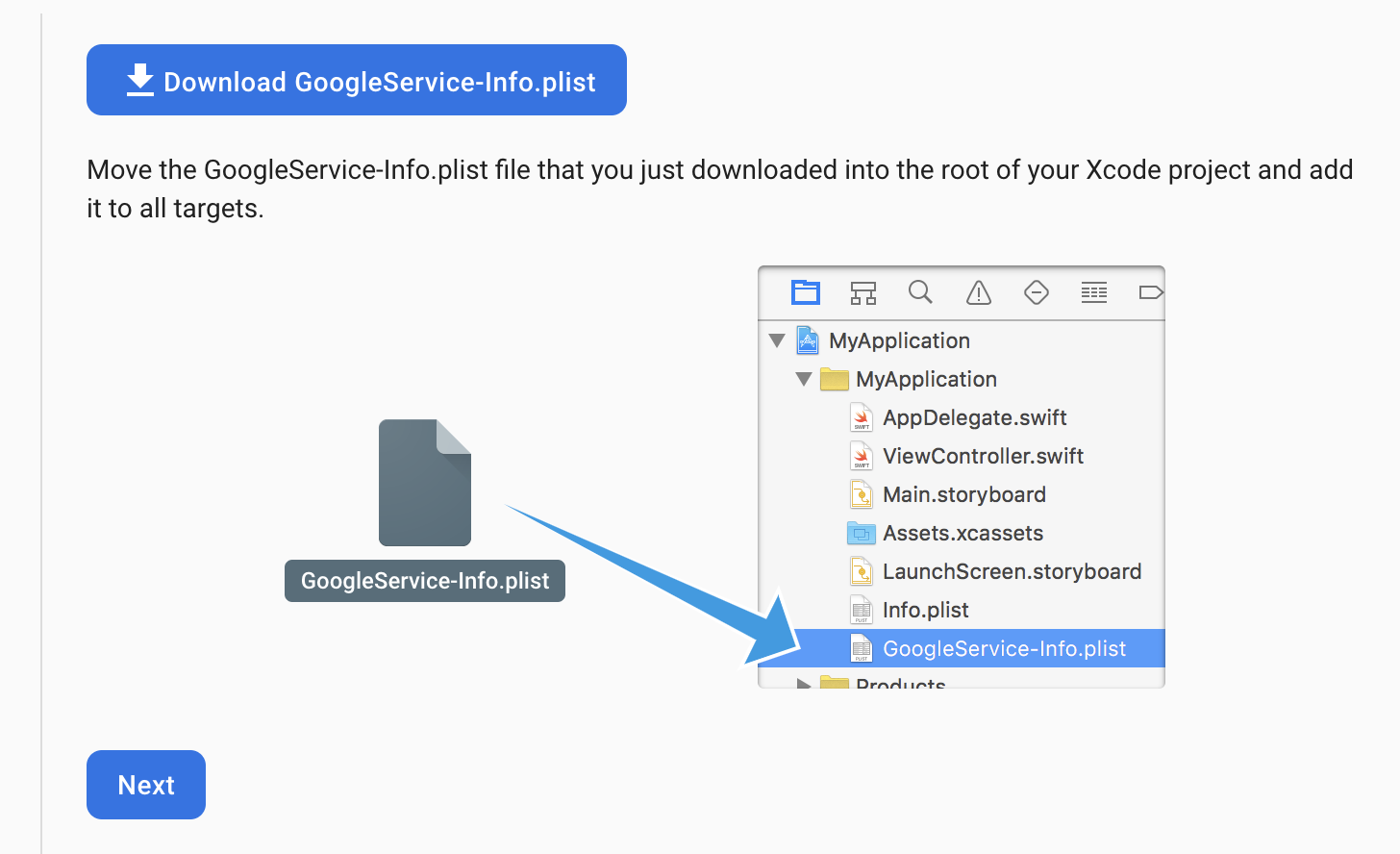
Download config file
Follow the guide in Firebase to move the GoogleService-Info.plist file that you just downloaded into the root of your Xcode project and add it to all targets.

Once, you've finished. Click Register app
Add Firebase SDK
Don't follow the guide, click Next
Add initialisation code
Don't follow the guide, click Next
Next steps

Click Continue to console
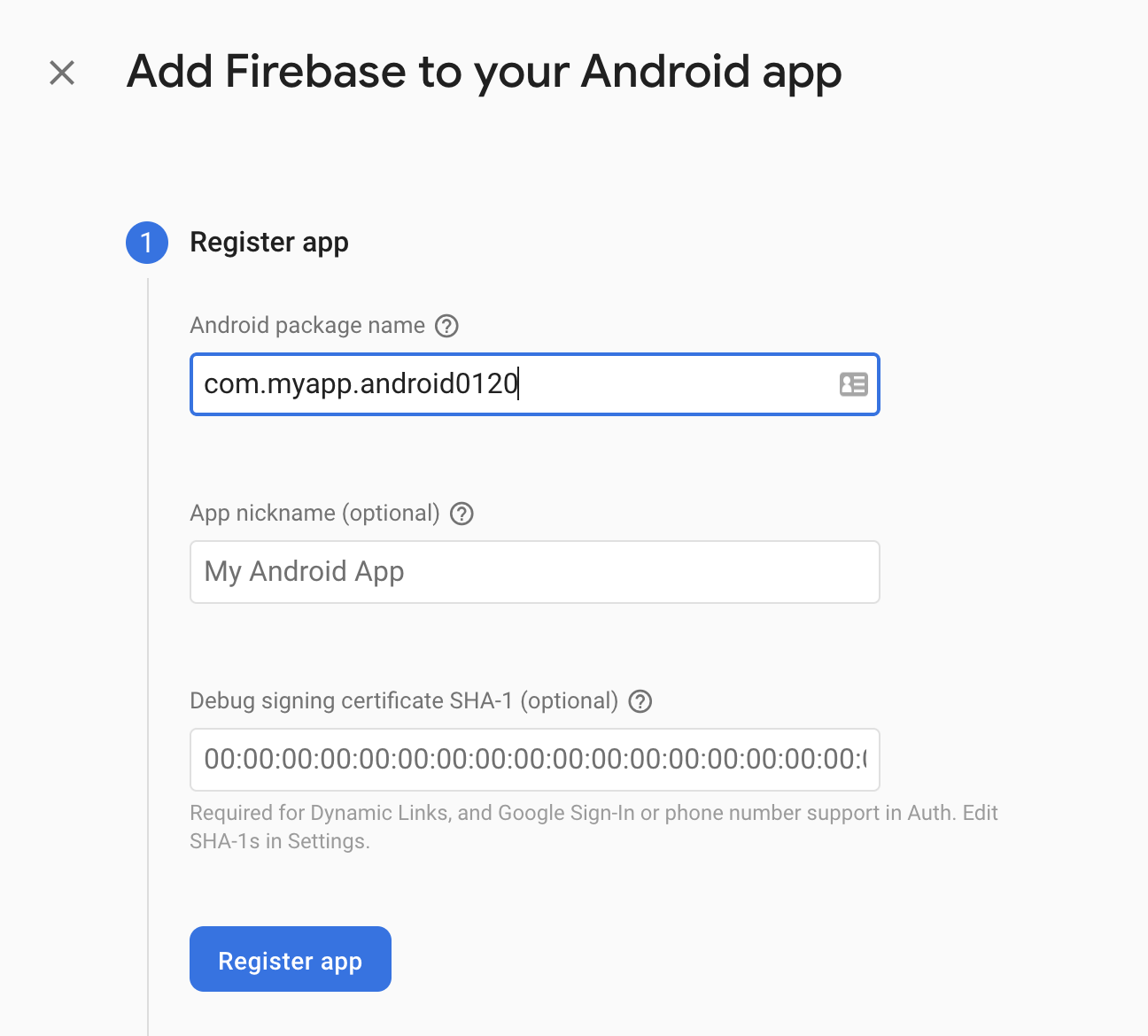
Adding an Android App to Firebase

Android package name - Enter your Android package name, this is defined in your Android project android/app/build.gradle (applicationId). If you don't know it, you can use something like com.mycompany.android. It's important that this bundle identifier you choose matches what is in your Android project.
App nickname (optional) - This Optional but it could be Android - MyApp or anything you want it to be.
Debug signing certificate SHA-1 (optional) - If you don't have this information you can skip this part.
Once, you've finished. Click Register app
Download config file
Follow the guide in Firebase to move the GoogleService-Info.plist file that you just downloaded into the root of your Android project.

Once, you've finished. Click Register app
Add Firebase SDK
Don't follow the guide, click Next
Next steps

Click Continue to console
Enable Notifications for IOS
First, create an APN Authentication Key.
You'll need an Apple developer account to proceed with this stage.

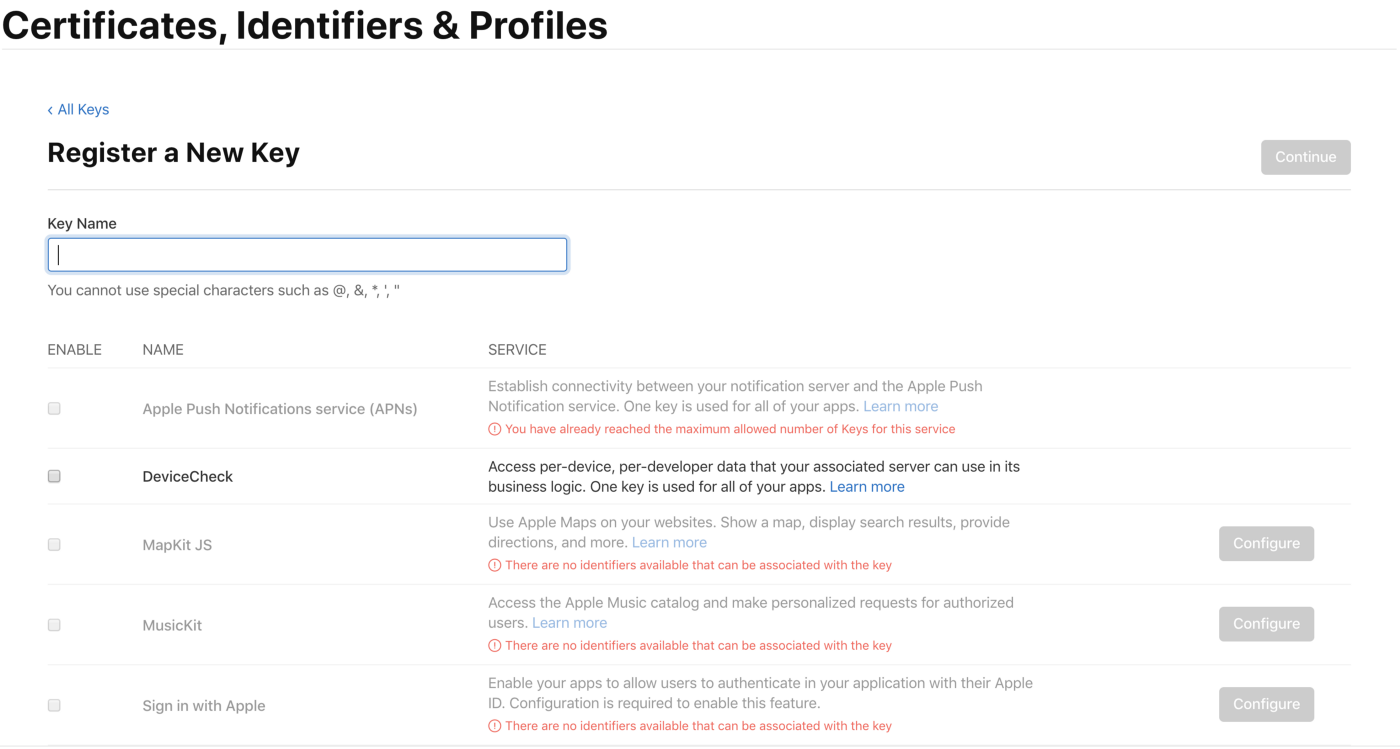
Log in to your Apple developer portal and select Certificates, Identifiers & Profiles, then find Keys on the left-hand pane. In the upper-left corner, click on the + button to create a new key.
Give the key a name, such as MyApp Notification Key. Under Key select Apple Push Notifications service (APNs).
After creating the key, download the file. It will be named something like this AuthKey_3N9MXTE249.p8. Keep it in a safe place as you won't be to download this file again.
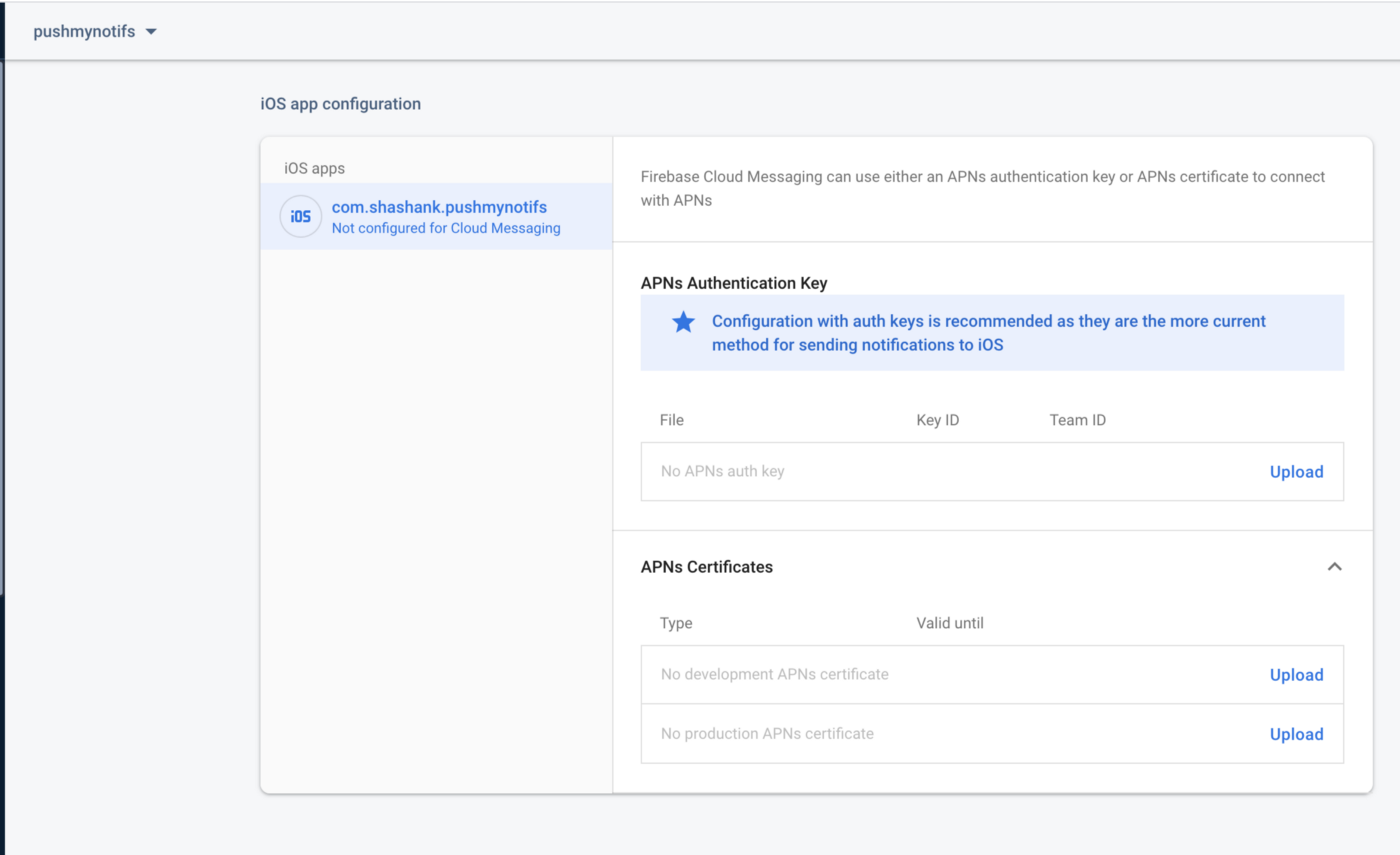
Add your APN Key to Firebase
Go to project setting and click on Cloud Messaging

Click on the upload button in section APNs Authentication Key
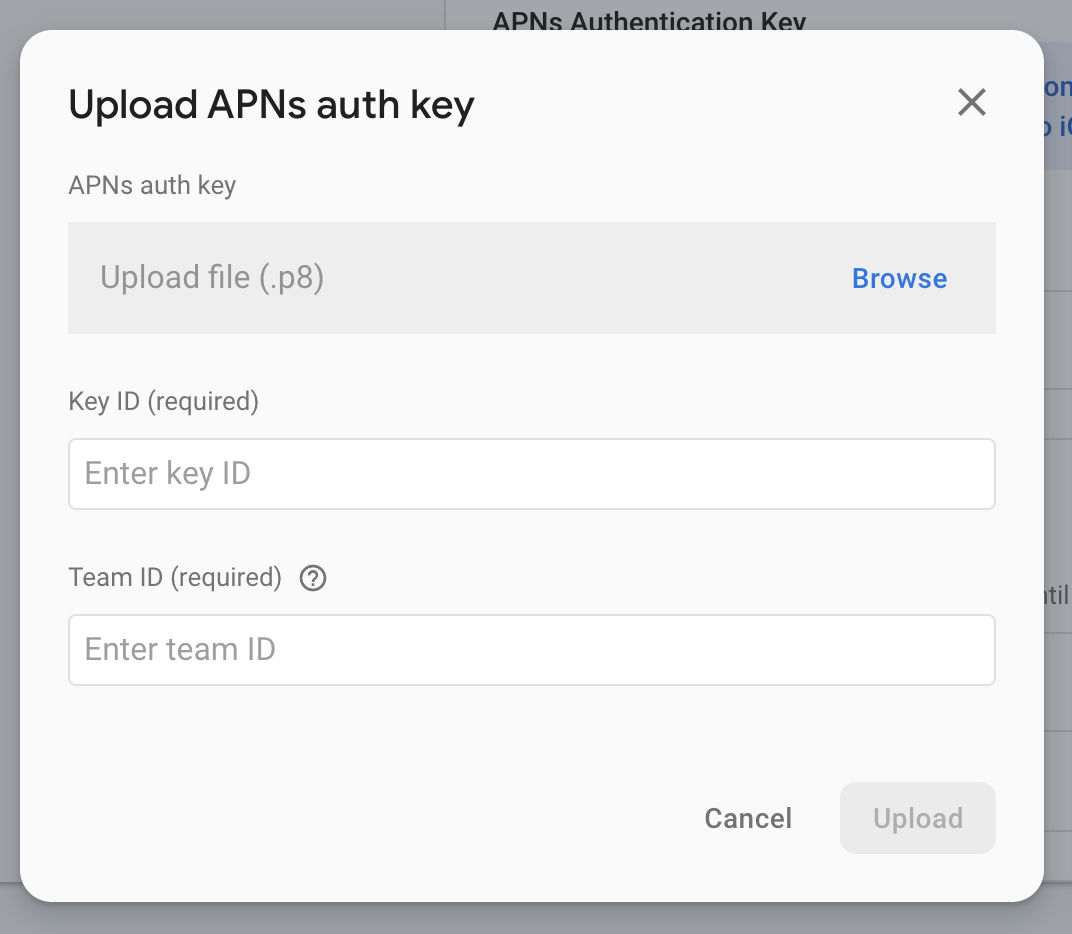
This will bring you a window to upload the file

Browse to thes location where you downloaded the authentication file. The 3N9MXTE249 part of the file name is the Key ID. Team ID can be found on Membership Details page.
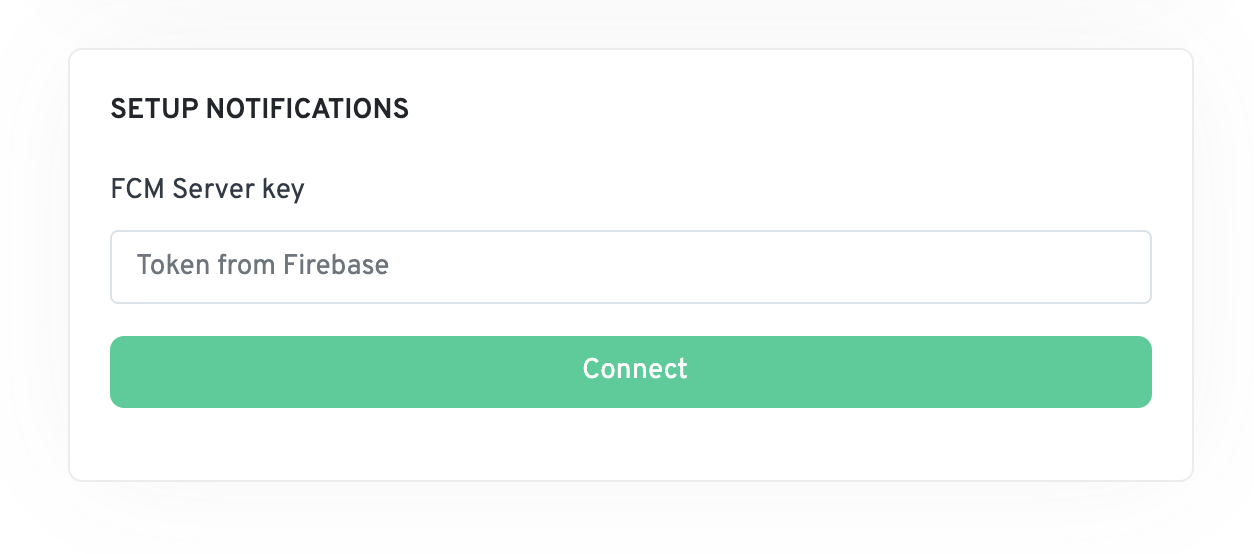
Setup Notifications in WooSignal
Go to your store in WooSignal and select notifications
Scroll to the bottom of the page and enter your Server Key from Firebase
You can find this in your Firebase project. In the Firebase dashboard, go to Settings > Project Settings > Cloud Messaging. At the top of the page should contain your Server key.

Open the app template in XCode
Go to Signing & Capabilities
Click "+ Capability"
Choose "Push Notifications"
If you've successfully integrated push notifications, you should be able to run the app on a real device. Then, go to the WooSignal dashboard and send your first notification.
If you need help or support. Feel free to get in touch.
Stripe
To connect Stripe to ShopMax you will need to first login to WooSignal. On the dashboard, you will need to connect your Stripe account here.

Follow Stripe's onboarding guide, this will authorize WooSignal to connect with your Stripe account.
Once the account is connected it should show "Online" in green which means it was successfully connected.
The next step is to copy your Stripe Account and add the value into the app.
To add the Stripe Account value to the app, follow the below steps:
- Using Android Studio, open the project and edit the "/.env" file in the project.
- Find the STRIPE_ACCOUNT="" variable.
- Change the value to your Stripe Account value from WooSignal here.
Example below
STRIPE_ACCOUNT="your WooSignal Stripe Account from the dashboard"
Note: To change the environment to live you will need to turn off "test mode" in WooSignal
RazorPay
To enable RazorPay, go to the "/lib/config/app_payment_gateways.dart" file and then look for the below variable.
const app_payment_gateways = ["Stripe"];Update it to use RazorPay with the following changes:
const app_payment_gateways = ["RazorPay"];Next open /.env
Edit the below variable with your API Keys from Razor Pay Razor Pay set up.
RAZORPAY_ID=""Now, if a customer selects the RazorPay method from with the app it will use the "lib/app/providers/razorpay_pay.dart" file to trigger a RazorPay checkout.
PayPal
To enable PayPal, go to the "/lib/config/payment_gateways.dart" file and then look for the below variable.
const appPaymentGateways = ["Stripe"];Update it to use PayPal with the following changes:
const appPaymentGateways = ["PayPal"];Next open /.env
Edit the below variable with your PayPal details like the below example.
PAYPAL_CLIENT_ID="your paypal client id"
PAYPAL_SECRET_KEY="your paypal secret key"Now, if a customer selects the PayPal method from with the app it will use the "lib/app/providers/paypal_pay.dart" file to trigger a PayPal checkout.
Custom Payment Gateways
If you want to add a custom payment gateway to the app this section will help you understand how to implement one.
First open "/lib/config/payment_gateways.dart" (this file contains the configuration settings for payments in the app).
List paymentTypeList = [
addPayment(
id: 1,
name: "Stripe",
description: trans("Debit or Credit Card"),
assetImage: "dark_powered_by_stripe.png",
pay: stripePay,
),
...
A PaymentType consists of the following:
| id | ID of the payment gateway should be unique from the other payment gateways |
|---|---|
| name | Name of the payment gateway e.g. "PayPal". This key is used for reference for the const appPaymentGateways = []; array if you want to use it. |
| desc | This provides the customer with a short description of the payment gateway when they select choose "payment method" in the app |
| assetImage | Logo for the payment gateway. This is shown to the customer when selecting a "payment method". New and existing Assets are stored in "/public/assets/images/" |
| pay | This is the function that will be called if someone selects that payment method. See the "/lib/app/providers/example_pay.dart" file to see an example pay function. |
At the bottom of the file is an example payment gateway
///
// addPayment(
// id: 4,
// name: "MyNewPaymentMethod",
// desc: "Debit or Credit Card",
// assetImage: "add icon image to assets/images/myimage.png",
// pay: myCustomPaymentFunction
// ),
...You can uncomment this out to use as a template for your custom payment gateway. You can add multiple payment gateways in this array to build your app how you want it.
Adding payment handler
Create a new file in "/lib/app/providers/payments" and name it as the payment method e.g. paypal.dart
Copy the code in "/lib/app/providers/payments/example_pay.dart" and rename the "examplePay" function name to whatever you like e.g. payPalPay
This file will be used to handle the integration of your new payment method.
examplePay(context) async {
// HANDLE YOUR PAYMENT INTEGRATION HERE
// ...
// ...
// ...
// THEN ON SUCCESS OF A PAYMENT YOU CAN DO SOMETHING SIMILAR BELOW
// CREATES ORDER MODEL
ShopifyOrder orderShopify = ShopifyOrder();
// CREATES ORDER IN Shopify
OrderCreatedResponse? orderCreatedResponse =
await (appWooSignalShopify((api) => api.createOrder(orderShopify)));
// CHECK IF ORDER IS NULL
if (orderCreatedResponse == null) {
showToastNotification(
context,
title: trans("Error"),
description: trans("Something went wrong, please contact our store"),
);
// updateState(CheckoutConfirmationPage.path, data: {"reloadState": false});
return;
}
Navigator.pushNamed(context, CheckoutStatusPage.path,
arguments: orderCreatedResponse);
}
...After the transaction is complete, the Shopify order is created and the customer is redirected to the order status page with a summary of their order.
Uploading to the App Stores
When you are happy with the app, you can check out the below links to help you compile and upload the app to the app stores.
Developer accounts
- Apple Developer Account - To upload apps on the iOS App Store you'll need an Apple Developer account. Click here to learn out more. Apple charges an annual membership subscription of 99 USD to upload apps for the App Store.
- Google Play Console Account - To upload apps to the Google Play Store you need a Google Play Developer account. Click here to learn out more. Google charges a one-off 25 USD registration fee to upload apps to Google Play Store.
Credits
- Icon's made by Freepik from www.flaticon.com