Introduction
Welcome to the documentation for WP Notify for Flutter!
Here you'll be able to learn how it works and explore the features available.
If you have any questions please feel free to contact us
Requirements
To quickly get set up, you'll need to ensure that you have the below requirements.
WordPress 4.0+
WooCommerce Store 3.5+
Flutter
Firebase account
Installing the Plugin
Follow the below steps to install the plugin on your WordPress site:
-
Login into your WooSignal account (or create an account if you are new).
-
Once you reach the Dashboard, on the left nav bar look for "Plugins" and click the link.
-
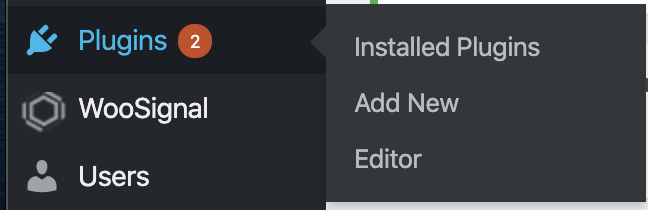
After downloading the plugin, visit your WordPress site and login to get to your admin dashboard. On your nav bar, look for "Plugins" like the below image.

Select "Add New" and proceed to the next step below.
-
Then select "Upload plugin" like the below image

This will open a box below where you can upload a .zip file.
-
Click "Choose file" can look for the WooSignal plugin you downloaded and select the .zip file to install. After you select "Install Now". You should then be able to activate the plugin from your WordPress admin to start using it.
-
If you followed all the steps above you should now be ready to start using the plugin in Flutter.
-
Next
Install the Flutter package
Add the following line to your pubspec.yaml file
dependencies: wp_notify: ^1.0.12. Install it
You can install packages from the command line:
$ flutter pub get
Error handling
If the request payload "status" returns a value higher than 200 then an error has happened.
When an error occurs with an API request, the expected object response will return as null.
Initializing WP Notify in Flutter
In your main.dart file create a new instance of WPNotifyAPI like the following example below
import 'package:woosignal/wp_notify.dart';
...
void main() {
WPNotifyAPI.instance.initWith(baseUrl: "https://mysite.com");
...
Storing token
Use this method to store a users FCM token into WordPress. Returns a 200 if successful
Method
WPStoreTokenResponse wpStoreTokenResponse;
try {
wpStoreTokenResponse = WPNotifyAPI.instance.api((request) => request.wpNotifyStoreToken(token: token, userId: usersId));
} on Exception catch (e) {
print(e);
}
Returns WPStoreTokenResponse | null
Updating a tokens status
Use this method to update a (FCM) tokens status e.g. setting false means the token will be inactive (turn off notifications).
Use this method to update a tokens status e.g. setting false means the token will be inactive (turn off notifications).
Method
WPUpdateTokenResponse wpUpdateTokenResponse;
try {
wpUpdateTokenResponse = WPNotifyAPI.instance.api((request) => request.wpNotifyUpdateToken(token: token, status: true));
} on Exception catch (e) {
print(e);
}
Returns WPUpdateTokenResponse | null
Sending push notifications
Using our WordPress WP Notify package, you'll be able to easily send push notifications to users.
First, download WP Notify for WordPress here.
Once you've downloaded and installed WP Notify on your WordPress site, you can access the dashboard and see all the users that have their devices registered for notifications.
It's important that you first add your FCM Server Key from Firebase before sending notifications.